Teaching and learning with interactive fiction can be done easily. You can create your own choose your adventure game, an interactive fiction text adventure game using a simple online tool called Twine 2 of Twinery.org.
As an English teacher, I always try to seek for computerised learning media that support students’ nowadays learning style. As computer aided learning has gained its popularity among educators, the use of interactive fiction is inevitable.
Interactive Fiction Game is the new face of Choose Your Own adventure Story book.
In the past, interactive books appeared in the form of choose your own adventure book, in which reader can choose the next events. Each event leads to different endings. This is the same way of that of Visual Novel.
Visual Novel Game is basically an interactive fiction game.
Visual Novel, a kind of interactive fiction game, serves game players with non-linear story as each option leads to unique endings. Educators have used visual novel in their classrooms. Visual Novel is not only used in academic settings, it is also used for multipurpose of education. Some researchers ( Developing Visual Novel Game with Speech-Recognition and Developing Visual Novel Game of English Conversation) focusing on the use of digital media for education developed visual novel games for that need.
Visual game uses the power of great and beautiful manga characters and interesting storyline. Educators may use visual novel games builder like Ren’py or Novelty.
or, If you are familiar with unity3d, you can use visual novel plugin like visual novel maker ( http://store.steampowered.com/app/495480/Visual_Novel_Maker/), or the free and well known one, Fungus.
Twine2, a tool to create branching non-linear story and interactive fiction.
If you are focusing on creating interactive vision and emphasise the text content rather than beautiful background images and characters, Twine2 the true choice. You can focus on creating fiction story and branching of the non-linear story.
So you want to start creating your first interactive fiction for your teaching media? here is how:
Using Twine2 to create interactive fiction (choose your own adventure/story)
1. Download Twine2, or use online
Go to the official site : http://twinery.org/
get windows version if you use windows, or get the mac os version if you use mac os in your computer/laptop. If you would like to use from anywhere, I suggest that you use the online version.
2. Install twine2
Once you download the installer, install it and you are ready to start. If you use it online, go to step 3.
3. Start Writing
When you use it online, the address bar should say : http://twinery.org/2/#!/stories
Start making your interactive fiction by adding the story, find this button, and click.

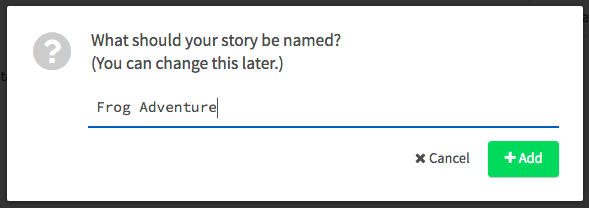
Once you click, you will be prompted to name the story. I named my story with “Frog Adventure”. I believe you can make much better name :D . If you have another idea for the story name, you can edit it later. Click add button.

Once you click the add button, you will see the work space. It begins with one box named untitled passage. The title of the passage is the name of the box which later be used to connect among passages. Double click it to edit the passage. Here is the initial passage looks like:

As you double click it, you will see the editing page where you can add/edit the title and write the content of the page. Here is the default look:

As the instruction says, double click it to edit the page. Twine is basically an html page. So, you are lucky if you have basic skills of html and css. With that skill, you can style the page as beautiful, as colourful as you wish. But, for those without basic skills of html and css, don’t worry. You can still make interactive fiction for educational purposes because you don’t need the fancy look of the text adventure game, you emphasise the text content rather than the look.
Let’s continue making you first interactive fiction.
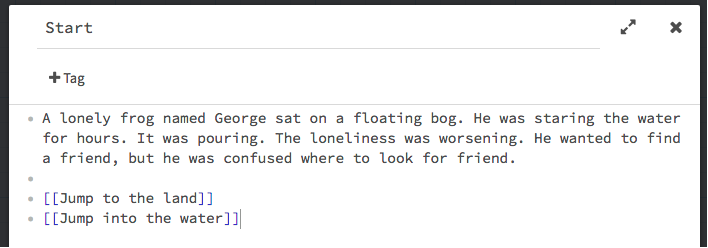
Start typing your story. Need ideas? here is mine:

A lonely frog named George sat on a floating bog. He was staring the water for hours. It was pouring. The loneliness was worsening. He wanted to find a friend, but he was confused where to look for friend.
[[Jump to the land]]
[[Jump into the water]]
To create options (interactivity) use double ” [[ ” and close it with double ” ]] “. See my example above the get clear idea of what I mean. The text within the [[ and ]] code is automatically translated or converted to a link.
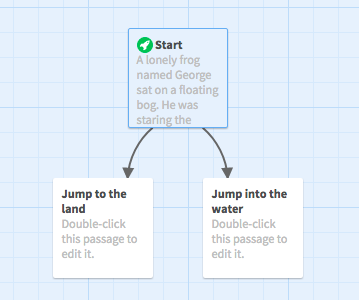
The good things about twine2 is that the link is automatically created and is shown in branching. Once, you finish writing for a page, click close and you will see the branching like the following:

Edit the other pages the same way of the start page. You can link back to the start, you can link to another new passage to continue the story.
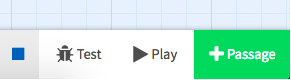
When you have edit all the passage, you can preview the result by clicking the play button. It is located in the bottom right corner:

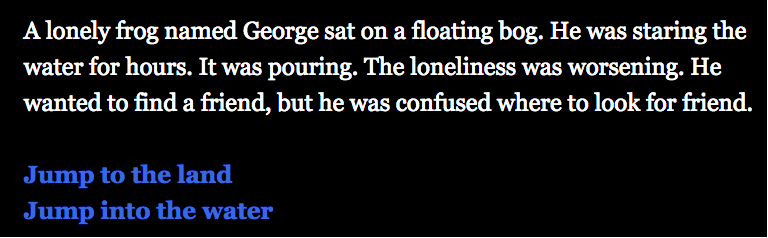
Once you click the play button, a new tab in your browser will be opened and you will see your interactive fiction ready to be read by your audience, students, and more. Here is mine:

the texts in blue are the link to particular passage.
You can explore your creativity in building and creating interactive fiction or text adventure game.
With this simple interactivity, you can focus on creating interesting story.
So, it depends on your purpose. If you want to create educational teaching media, in which you want to use this interactive fiction text adventure game to enhance reading comprehension of your students or to teach content area reading, or the other educational purposes, it is more than enough.
The interesting part is the content.
However, once you have created you first plain look adventure text game but having valuable content, I believe that you are tempted to make more than just a plain text adventure or interactive fiction game.
If you want to challenge yourself learning html and css codes and you want to be able to style it yourself, you can learn it from the help section. It serves you with complete basic tutorials to use twine2. here is the link: http://twinery.org/wiki/twine2:guide
Take your time studying it. The instructions are pretty clear and easy. You will get it in a jiffy.
Focus Writing Interactive Fiction Content and Work with HTML & CSS programmer
Having a well written interactive fiction story and having it built in fancy look is a great thing. Here is my advice:
- Make your self busy and focus on writing the story using twine. You create the story, write the text and make the link with twine2 branchings.
- Invite an html & css programmer, he can be any of your friend or you can hire somebody, to style the interactive fiction game.
That’s what I can share this time.
I, myself, will try to make a complete text adventure game or interactive fiction as a teaching media in my English class (I am an English teacher).
I will share it here once I finished making it.
Thank you for reading. Go to Twine2, start creating your first interactive fiction game, and share your experience.
If you find this post useful, please share it to your friends.
Regards,
Aliv