I would like to share my experience on how to increase WordPress page speed by delaying google ads. In this optimization process, I use a plugin “Flying Scipts”, and as for the speed test tool, I use Google PageSpeed Insights.
This optimization might not be for everyone using WordPress, but specifically for those displaying Google Ads in their wordpress site.
Here is my complete set:
| Website | Server | Theme | Plugin | Test Tool |
| https://musisi.org | Contabo VPS M SSD | GeneratePress | Flying Scripts | Google PageSpeed Insights |
Problems
WordPress, in my opinion, is the easiest CMS nearly for every purposes, including blogging. However, when it comes to SEO, another thing to consider is the page speed, especially when using hosted wordpress.
One of my wordpress blog, written in Indonesian, is https://musisi.org. A blog about music instruments, like guitar, drums, bass, as well as digital musics. It’s using a wordpress theme developed by Indonesian WP theme developer, https://kentooz.com, and the theme name is “flatsimplebingit”. It’s a great, beautiful, simple, and hight CTR wp theme. I love the design.
but,
There was a time when I read some articles about Google Web Vitals, which will be the most thing to consider to survive SEO.
I don’t know exactly what GWV is as I don’t really read the whole information, but at a glance it is about page speed.
Then,
I tried to test my site https://musisi.org, and the result was a horrible page speed score. ( I forgot to screenshot, so I can’t display the result here).
BTW, I tested using Google PageSpeed Insights because I believe it’s for the shake of SEO, and that because PageSpeed Insights belongs to google. This believe is also strengthen by an article by codeinwp:
https://www.codeinwp.com/blog/gtmetrix-vs-pagespeed-insights-vs-pingdom-tools-vs-webpagetest/
I skipped the whole information, and went directly to the conclusion. It says:

Based on that suggestion, I used Google PageSpeed Insights for the page speed test tool.
After reading here and there. I found that one of the problem is Javascript by Google Ads. It slows down the page load at first time, and it affects the Page Speed Score.
In fact, I also compared it with the page speed of my other wordpress site, which doesn’t display Google Ads. This site without google ads scored GOOD. All was green.
It convinced me that the Javascript by Google Ads is the problem.
But,
I don’t want to lose the opportunity to earn from Google Ads, and at the same time, I don’t want my visitors to leave my site because it loads slowly.
I need to find the way out so that I can still earn while making the visitors happy as the page load faster.
Sources for Possible Solution
Then, I browsed for a solution, and I found:
https://www.wpdoze.com/delay-google-ads-and-increase-site-performance/
The idea is to delay the load of Javascript by Google Ads.
The suggestion is very straight forward: use a plugin “Flying Scripts“
I apply all the settings recommended by WPDOZE (check how to use the plugin by visiting the link above from WPDOZE).
Page Speed Optimization Method
To optimize or increase my wordpress page speed, I decided to use another theme, a faster theme.
After checking here and there, I decided to use GeneratePress. The free one.
so, to summarize the optimization method:
- Use GeneratePress WP Theme.
- Use Flying Scripts plugin to delay the google Ads.
Test Procedure
I tested the page speed in three phases:
- Before Displaying Google Ads
- After Displaying Google Ads
- After Displaying Google Ads, but using Flying Scripts.
I used Google PageSpeed Insights.
Results
The test result is very convincing and relieving because I found out that Google Ads was the problem, and that the solution worked. Here are the results:
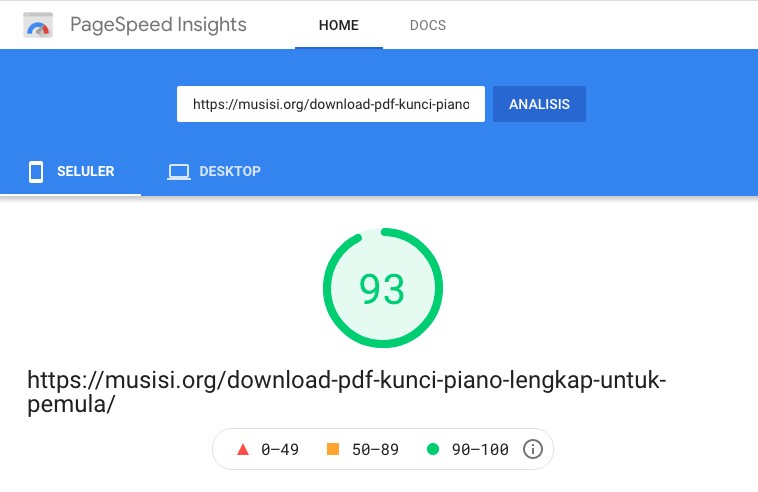
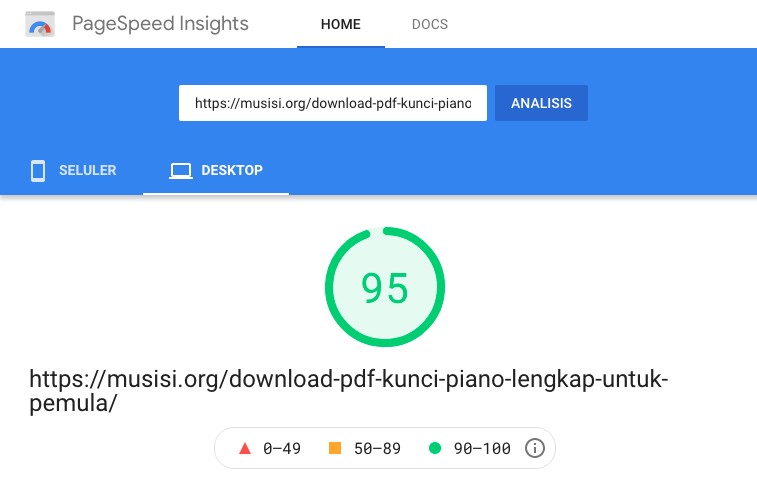
1. Test Result Before Displaying Google Ads


The result of test 1 shows that GeneratePress, without displaying Google Ads, scored GOOD. All is green in both mobile and desktop. Although I forgot to screenshot the page speed of the previous theme “flatsimplebingit”, I make sure that this result with GeneratePress is way much better. The score with flatsimplebingit was on the red zone on mobile, and orange zone in desktop. That’s what I remember.
Next, let’s see the result after Google Ads was shown:
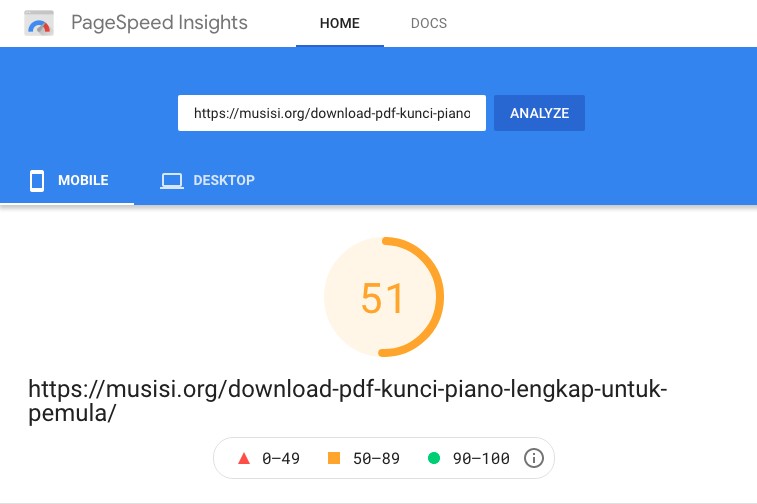
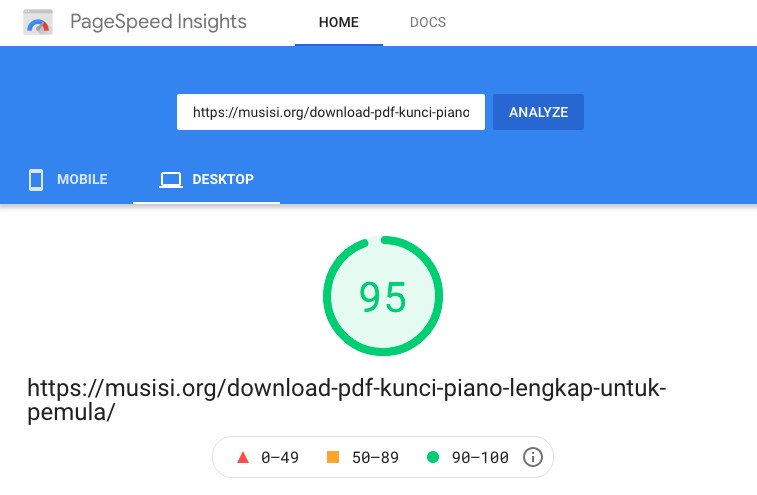
2. Test Result After Displaying Google Ads


After displaying Google Ads, the score decreased. It was 51, the orange zone, while surprisingly, it scored 95 in desktop. Although it scored green, 95, in desktop view, I was still feeling not OK because the visitors of that site are using mobile devices. Thus, the speed in mobile view matters a lot. It has to be optimized.
Next, let’s see the results of the optimization:
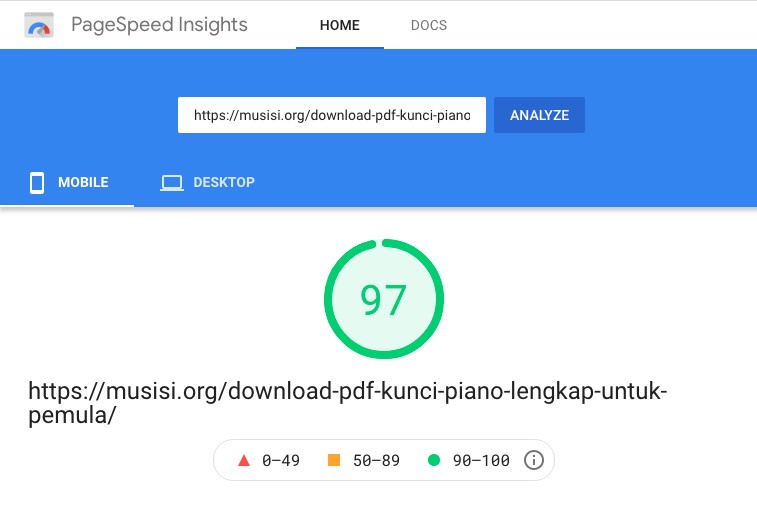
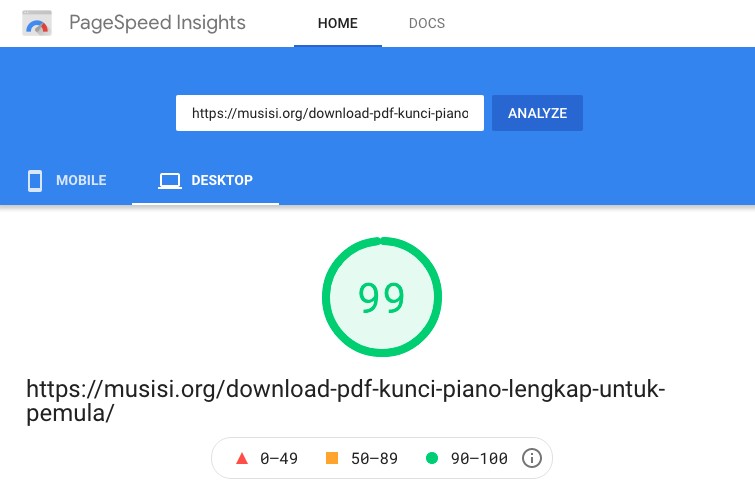
3. Test Result After Displaying Google Ads but Using Flying Scripts Plugin


Wonderful! Awesome! Great! All scored green both in mobile and desktop, and Google Ads were still served to the visitors. The Ads appeared 5 seconds after the page was completely loaded.
97 in mobile, 99 in desktop.
not 100% though.
computer or machine may spot the difference, but to human eyes and time, it’s no different.
So I don’t mind 97 and 99. They are also super.
Conclusion
- GeneratePress WP Theme is fast. (See test result #1).
- Flying Scripts can delay the load of Google Ads, and thus it results in better page speed performance.
NOTE:
By the time I was writing this post, I switched back the theme to the previous one “flatsimplebingit” because I found out that I couldn’t make beautiful design using GeneratePress. For the time being, I will let my site speed score low. I still love it that much. Maybe, next time after I know how to style it better, I will change it to GeneratePress again.
Flatsimplebingit is no logger updated and supported. It will be stale eventually as WordPress keep moving with Guttenberg and FSE.
I have to change the theme, but don’t know when.
UPDATE: Just one day after this post was published. I am now trying Blocksy Theme, but Flatsimplebingit stands by.
Thanks for reading.


